Screen 就是显示在终端上的操作屏幕,Container 的直接翻译是容器,可以理解为预设置好的包含多个按键的组,方便用户直接将一组按键添加在屏幕上,多用于屏幕的页头和页脚。
Screen 功能
Screen 在 Items 的功能组里可以找到。设置有五个部分:
- Main – Screen 的基本信息设置,包括名称和类型。类型一般都是Default。
- Item Groups – 这个设置是用于设置 Screen 中显示 Items 的范围,这个范围由 Item Groups 来限制,可以设置多个 Item Groups。
- Layout Options – Allow button overlap 勾选后是允许按钮叠加,Sanp to grid 是用于按钮的网格对齐,一般这两个选项都会勾选。
- Translation – Screen 名称的中文翻译。
- Show Layouts – 显示在哪些界面中设置了该 Screen 的跳转按钮。
- Layout 按钮 – 除了标准的添加、编辑、删除和复制按钮外,还有一个布局(Layout)按钮,用于编辑这个Screen中显示的内容。
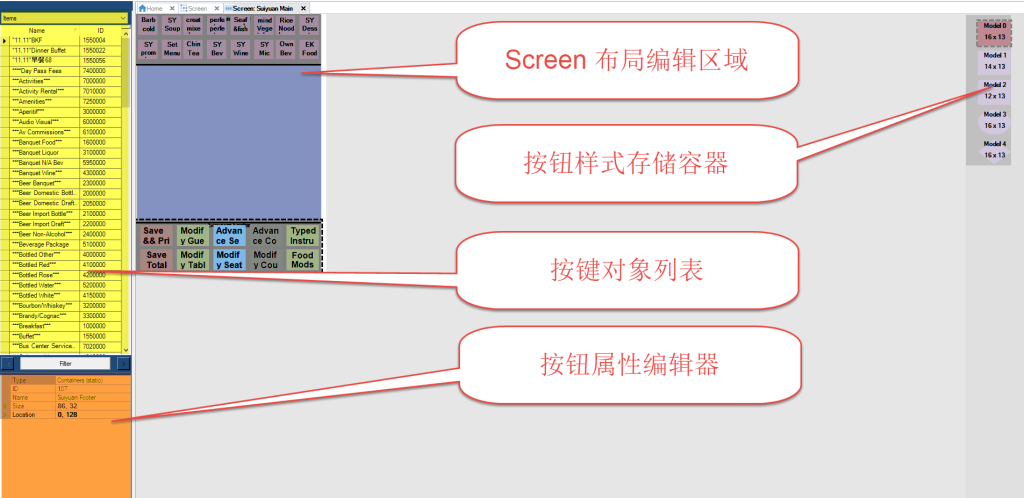
Screen 布局编辑

Screen 的布局编辑都是通过中间的编辑器来完成的,虽然不是1:1呈现终端机上的页面,但是整体的按钮布局是可以看清的。用户可以通过从左面的按键对象列表里把按键拖拽到编辑器里来实现添加按钮操作,也可以在编辑器里移动按钮的位置,或通过属性编辑器改变按钮的大小形状等。
左边的按键对象列表里列出了所有能被添加到 Screen 中的按键(Button),列表上面是分类选择,用户可以通过下拉菜单中的选项来选择显示按键的分类,比如菜单项目(Menu Item),屏幕(Screeen)或者功能(Function)等等,之后下面的列表中的项目就会根据分类变换显示。用户还可以通过下面的 Filter 筛选按钮在已显示的项目中按照自定义设置进行进一步筛选。请注意:由于 Screen 的设置中有 Item Group 的限制,所以在显示 Items 时,只有符合 Item Group 的菜单项目才会出现在列表中。
用户把按键放到 Screen 布局编辑器后,再选中这个按键时就可以通过左下角的属性编辑器来修改按钮的样式,包括大小,形状,位置,字体,颜色等信息。如果觉得每个按键都要编辑比较麻烦,就是可以用到右边的样式储存容器。用户鼠标右键点击编辑器里的按键时,会出现菜单,其中有一项是 Copy Style To 后面是1到4的数字,这个数字就对应右边的4个容器,选择 Copy Style To – Model 1,就是把当前的按键样式保存到1号容器,然后再选择其它按键(可多选),再按鼠标右键弹出菜单选择 Copy Style From – Model 1,那么这些按键就会套用该样式了。

在 Screen 编辑器上面还有这5个按钮。
- 保存 – 保存你编辑好的屏幕。
- 撤销修改 – 返回用户修改前的设置。
- 重复修改 – 撤销之后发现问题可以通过这个按钮恢复。
- 删除 – 删除所选屏幕上的对象。
- 复制 – 复制所选屏幕上的对象。
- 详情 – 转到所选屏幕上的对象的对应编辑页面,比如你选择了一个 Menu Item 后按这个详情按钮,系统会跳转到 Items 编辑页面并自动选中这个 Item,用户可以继续选择如果对这个 Item 进行修改。
Container 功能
Conntaner 功能基本上和 Screen 是一样的,可以参考上面 Screen 的介绍。但是 Container 只能嵌套在 Screen 中使用。用户可以把一组常用按键,比如功能按键、屏幕跳转按键设置在 Container 中,然后再每个所需的 Screen 中套用。目前我们通常的设置是把屏幕跳转的 Container 放在 Screen 顶部,功能按键 Container 放在 Screen 的底部。
布局编辑也和 Screen 类似,这里就不再重复介绍了。
发表回复